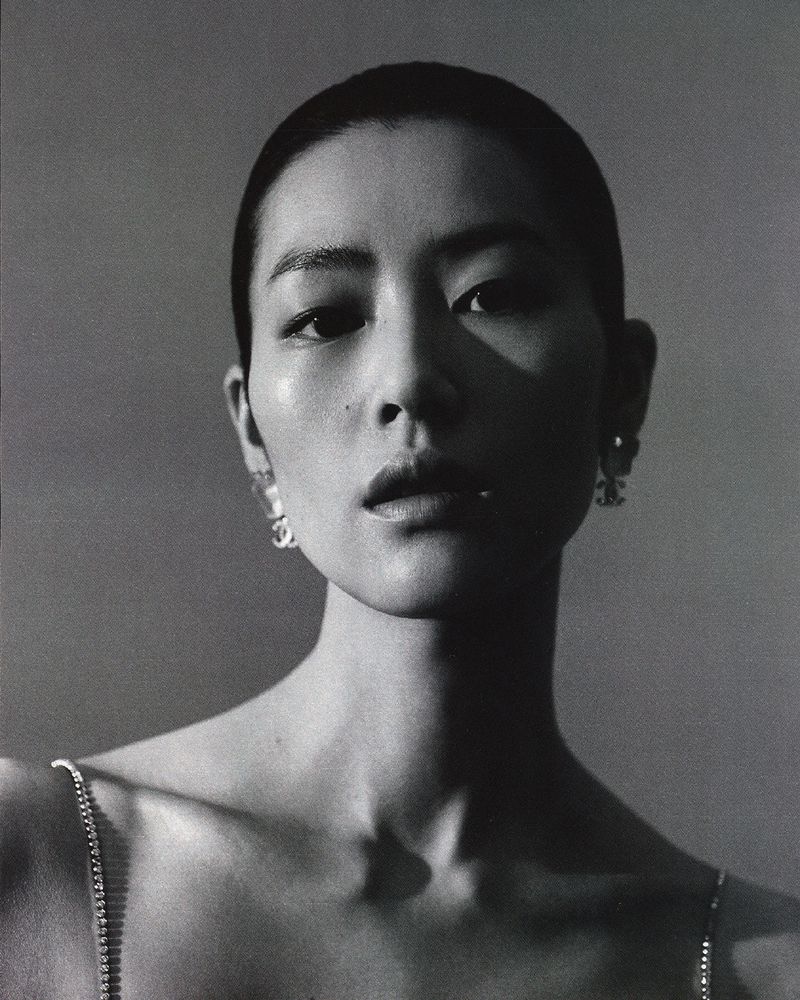
Co Collections Resort 2020 Lookbook
Model: Lina Zhang / Photographer: Thomas Slack
Hair Stylist: Rita Marmor / Makeup Artist: Natasha Severino
Casting Director: Clare Rhodes
- Maggie Maurer by Hanna Tveite for Theory Pre-Fall 2020 Lookbook
- Georgina Grenville by Melanie + Ramon for Deveaux New York Fall 2020 Lookbook